About PokeTab
PokeTab is my very first coding project, born from a desire to learn and a challenge from my Dad. He hired me to work for his business & my first challenge was to create a Chrome extension, and this journey has been nothing short of an incredible learning experience.
The Beginning
What started as a simple task quickly turned into an immersive learning adventure. With no prior experience, I dove headfirst into the world of coding, eager to explore the possibilities.
Learning and Building
PokeTab was built from scratch, and I used this project to learn React, APIs, and more. Here’s a glimpse into the process:
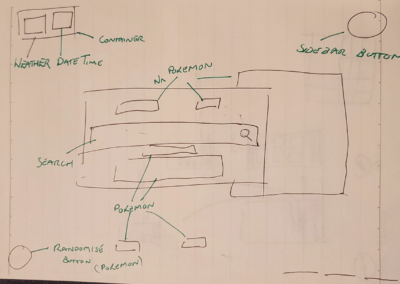
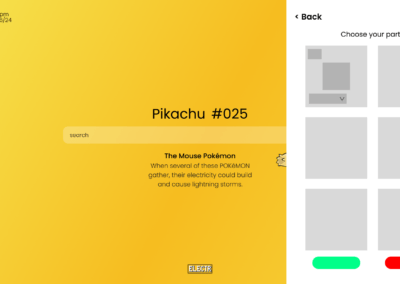
- Sketching the Design: I began with initial design sketches on paper and Figma, laying the groundwork for what would become PokeTab.
- Building a Rough Copy: I created a rough HTML version, focusing on getting the basic structure in place. I don’t have any photos of this, but the it was just a functioning version of the figma design.
- Hooking Up APIs: The next step was integrating various APIs into the HTML version to bring dynamic data to life.
- Learning React: With the basics in place, I started learning React, gradually migrating and enhancing the project.
- Countless Revisions: The development process involved numerous revisions, each iteration improving upon the last.
- User Testing: I conducted user testing with my friends, gathering invaluable feedback to refine the extension.
- Implementing Feedback: Based on the feedback, I made necessary fixes and improvements.
- Breaking and Fixing Code: Inevitably, I broke the code multiple times, but each break was an opportunity to learn and fix issues.
- Storage Challenges: I encountered storage limitations with Chrome storage, prompting me to look into data optimization techniques.
- Setting Up IndexedDB: To better manage data, I implemented IndexedDB, but storage issues persisted.
- Identifying Storage Issues: I realized that I hadn’t removed Chrome.storage.sync from the party data, which caused storage to fill up quickly. This was a crucial lesson in efficient data management.
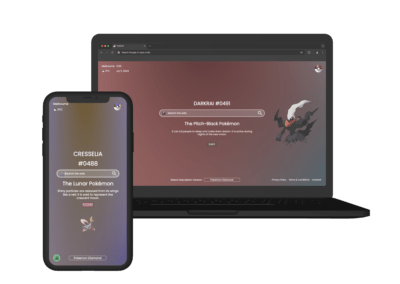
- Mobile Styles: After all this, I hadn’t even touched mobile styles. I made PokeTab dynamic and fully responsive, ensuring a seamless experience on all devices.
- More User Testing: I conducted even more user testing with my friends, gathering invaluable feedback to refine the extension to get to its current finished state.
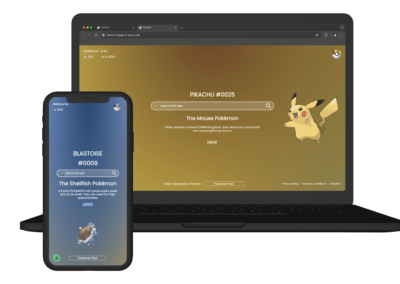
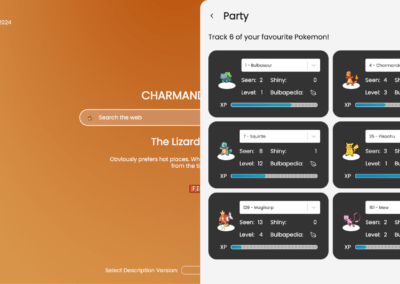
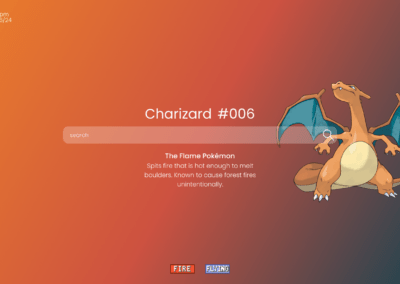
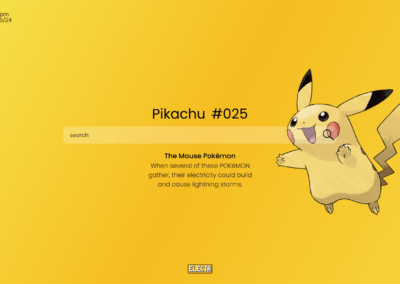
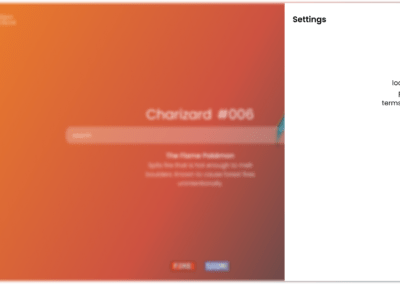
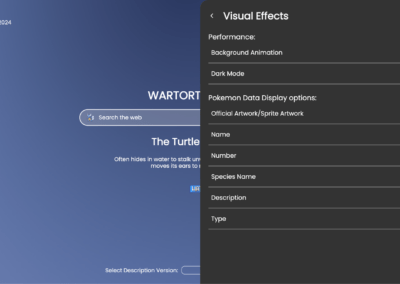
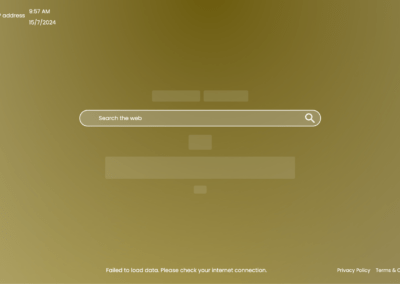
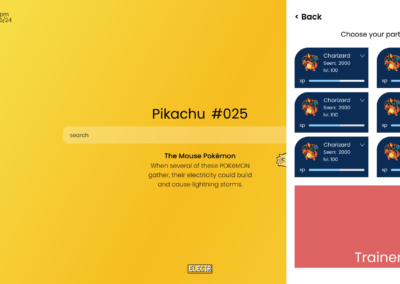
On the right are some photos of the design & development process as well as photos of the end product.
This is more than just a Chrome extension; it’s a testament to learning and growth. My goal is to continue improving and expanding its capabilities.If you would like to give feedback or any suggestions, please feel free to contact me here.
PokeTab has been a journey of perseverance, creativity, and continuous learning. I’m excited to share this project with the world and look forward to what the future holds for PokeTab.